WCAG Overview – Are you staying on top of your digital accessibility game? Don’t be caught by surprise that a new version of W3C’s Web Content Accessibility Guidelines (WCAG) is on the horizon. In fact, the next “minor” version of WCAG was formally published on June 5, 2018! The W3C has researched user needs and written WCAG 2.1 success criteria to fill known gaps. There is also a parallel effort in motion to create a major revision of digital accessibility guidelines. View non-AMP version at deque.com
History of WCAG
Before we look into the future, let’s understand the past. May 5, 1999 the first international standard for digital accessibility (WCAG 1.0) was published by the W3C. It was technology specific focusing on html. December 11, 2008, WCAG 2.0 more) have adopted WCAG 2.0 as their legal digital accessibility standard. By October 2012, the International Standards Organization (ISO) even established WCAG 2.0 as the digital standard for accessibility. ISO/IEC 40500:2012
![]() ” alt=”” aria-hidden=”true” />
” alt=”” aria-hidden=”true” /> Despite being almost a decade old, WCAG 2.0 continues to be a viable standard for digital accessibility. However, in internet years, 2008 is ancient. So, it should come as no surprise that known gaps exist in WCAG 2.0 and need to be filled. Parallel efforts are underway to address the evolving needs of digital accessibility. The first short-term effort is WCAG 2.1, which is a very focused release. The second longer-term effort has a code name of Silver. Silver is the reimagining of digital Accessibility Guidelines (AG) from the ground up.
Despite being almost a decade old, WCAG 2.0 continues to be a viable standard for digital accessibility. However, in internet years, 2008 is ancient. So, it should come as no surprise that known gaps exist in WCAG 2.0 and need to be filled. Parallel efforts are underway to address the evolving needs of digital accessibility. The first short-term effort is WCAG 2.1, which is a very focused release. The second longer-term effort has a code name of Silver. Silver is the reimagining of digital Accessibility Guidelines (AG) from the ground up.
Since it is likely that the future version of the Accessibility Guidelines will drop the “WC” for “web content” and simply be known as the “Accessibility Guidelines” (AG), it has been given the nickname of “Silver” because “Ag” is the symbol for the chemical element silver on the periodic table.
What is WCAG 2.1?
If you are already familiar with WCAG 2.0, you probably have a number of questions. And we’ve got answers!
- Is WCAG 2.1 backward compatible with WCAG 2.0? Yes! WCAG 2.0 is still a valid and very useful standard. WCAG 2.1 works in concert with WCAG 2.0.
- Does WCAG 2.1 continue to use the WCAG 2.0 the A, AA, and AAA conformance levels? Yes. WCAG 2.1 uses the same A/AA/AAA conformance levels
- What are the main areas of focus for WCAG 2.1? The three biggest gaps in WCAG 2.0 are related to:
Requirements for a Usable Technical Standard
For any technical standard to be successful it must be clear, distinct, testable, technically possible and reasonable. The new success criterion in WCAG 2.1 had to meet all of the following:
-
- Testable – requirement must be reliably and consistently testable using an automated or manual process.
- Condition – requirement must describe a condition to be met, not a method. Conditions are technology agnostic.
- Applies to all content – requirement applies to all types of content by default. Any exceptions must be explicitly identified.
- Applies across technologies – requirement applies across all types of digital technology formats including web, mobile, desktop, digital documents, email, software applications and more.
- Implementable – requirement must be possible to implement today. Sufficient techniques must be documented using readily available formats, user agents, and assistive technologies.
What was the timeline for publishing WCAG 2.1?
Creating an international technical standard is not something you do overnight. But with the rate that technology changes, taking too long to update a standard can be a problem too. It has been over 9 years since WCAG 2.0 was released in December of 2008. Recognizing this, the W3C adopted an incremental approach to developing WCAG 2.1 in 18 months. WCAG 2.1 timeline:
-
- January 2017 – Accessibility Guidelines Charter (Done!)
- February 2017 – 1st Public Working Draft (Done!)
- April 2017 – 2nd Public Working Draft (Done!)
- June 2017 – 3rd Public Working Draft (Done!)
- July 2017 – 4th Public Working Draft (Done!)
- August 2017 – 5th Public Working Draft (Done!)
- August 22, 2017 – stop accepting new SC proposals (Done!)
- September 2017 – 6th Public Working Draft (Done!)
- December 2017 – 7th Public Working Draft (Done!)
- January 2018 – Candidate Recommendation (Done!)
- April 2018 – Proposed Recommendation (Done!)
- June 5, 2018 – WCAG 2.1 Recommendation (Done!)
Who created WCAG 2.1?
Everything related to the development of WCAG 2.1 was done where the public could see and comment. Over 150 people from all over the world were involved in creating this next version of WCAG. Check out the current list of W3C Accessibility Guidelines Working Group participants. If you aren’t already involved, there are lots of ways to jump in and contribute.
Could I Watch WCAG 2.1 Evolve Online?
Even cooler, the drafting of WCAG 2.1 occurred on GitHub. So you could see how each proposed WCAG 2.1 Success Criteria was created and read questions and conversations that lead to refinements. For example, here are 24 issues in the WCAG 2.1 GitHub repository that helped form the WCAG 2.1 August 2017 Working Draft.
Talk about open and inclusive! Anyone in the world could watch WCAG 2.1 evolving. You could jump in and make comments, volunteer and help create a better web for all.
Where is the Final version of WCAG 2.1?
The final version of WCAG 2.1 can always be found at this URL: https://www.w3.org/TR/WCAG21/ The <h2> list the date of publication. Links let you navigate to all previously published versions. The June 5, 2018, version, known as official W3C Recommendation is the final version.
What in the world is a W3C Recommendation? How is it different than a Working Draft, Candidate Recommendation or Proposed Recommendation?
A W3C Recommendation is the official final publication for a technical standard that has reached full maturity and is ready to be used. There are many review steps and refinements required before the W3C determines a standard is ready to be published.
![]() ” alt=”” aria-hidden=”true” />
” alt=”” aria-hidden=”true” />
The W3C has a well-defined process for publishing quality technical standards that can stand the test of time. Here are the basic steps:
- First Public Working Draft (FPWD) published
- MUST encourage early and wide review.
- Revised Public Working Draft(s) (WD) publish zero or more
- MAY publish additional drafts based on input.
- Candidate Recommendation (CR) formerly known as Last Call Working Draft
- MUST specify deadline for additional comments.
- The technical standard is believed to be stable and appropriate for implementation.
- The standard MAY still be modified based on implementation experience/feedback. Modification SHOULD be minimal
- Proposed Recommendation (PR) call for review
- A formal request for approval of the technical standard by the W3C Advisory Committee.
- MUST show adequate implementation experience
- MUST show that the proposed technical standards have received wide review
- MUST show that all issues raised during the Candidate Recommendation have been formally addressed
- W3C Recommendation (REC) published
- The decision to advance a document to Recommendation is a W3C decision.
- The standard has reached full maturity. It is a formal Recommendation from the W3C.
Getting to Know the WCAG 2.1 Proposed Recommendation
On June 5, 2018, the W3C published the WCAG 2.1 Recommendation. Here is a summary of the new success criteria:
New Success Criteria in the WCAG 2.1 Proposed Recommendation
|
Adhoc |
Cognitive |
Low Vision |
Mobile |
Total |
| Level A |
0 |
0 |
0 |
5 |
5 |
| Level AA |
0 |
1 |
4 |
2 |
7 |
| Level AAA |
1 |
2 |
0 |
2 |
5 |
| Total |
1 |
3 |
4 |
9 |
17 |
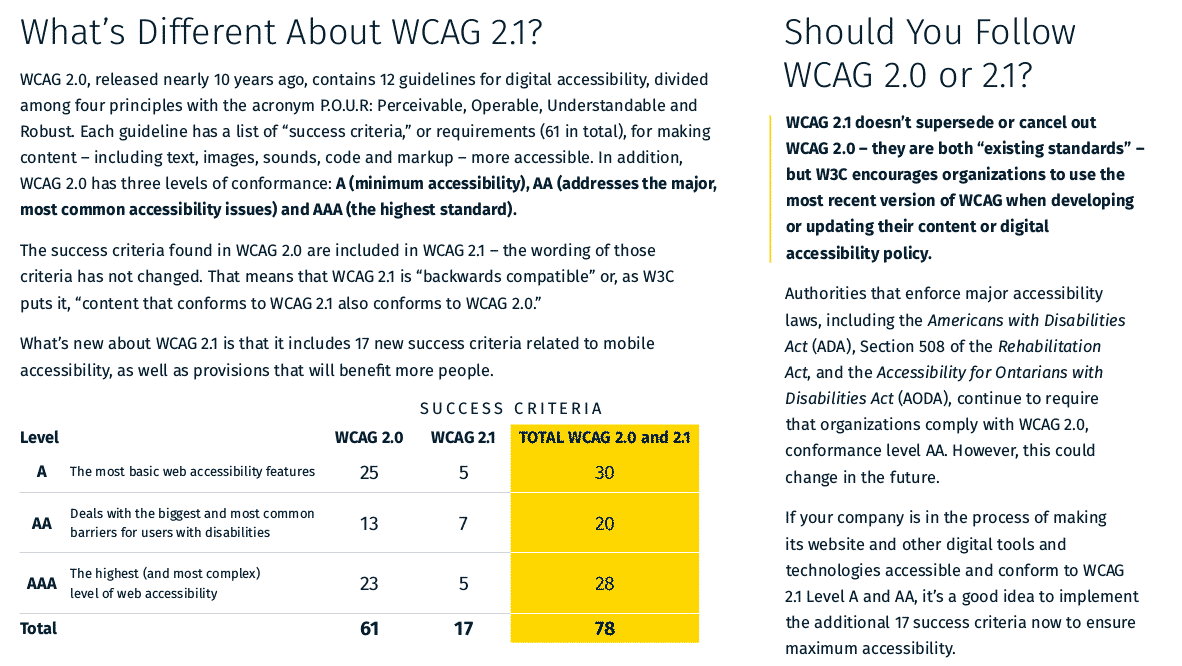
WCAG Overview – Remember, WCAG 2.1 includes all of WCAG 2.0, and adds 17 new requirements. Everything you already know and do to meet WCAG 2.0 is still valid and necessary. WCAG 2.1 adds 17 new success criteria to fill in known gaps, especially in the areas of mobile, cognitive and low vision.
How Do You Feel About WCAG 2.1 Right Now?
![]() ” alt=”” aria-hidden=”true” />
” alt=”” aria-hidden=”true” />
Before we go any further, I want to ask you, “How are you feeling?” Are you anxious, worried, stressed? Or are you as excited as a kid on Christmas Eve? Either way, I want you to stop and take a deep breath. Remember, none of these WCAG 2.1 success criteria are required by law today (June 2018). They are all really good things to do for digital accessibility, but your list of things you must do today is not about to get longer based on this.
The 17 WCAG 2.1 Success Criteria
![]() ” alt=”” aria-hidden=”true” />
” alt=”” aria-hidden=”true” />
Let’s take a closer look at WCAG 2.1 A and AA Success Criteria based on the W3C Recommendation 5 June 2018. For each I’ve added a persona quote to help you understand the accessibility need. The persona quotes are from my imagination.
WCAG Overview
-
- Orientation (AA)
- Persona Quote: “Landscape or Portrait? Don’t make me turn my device 90 degrees.”
- Origin: Mobile
- Why: (Perceivable) Some users have their device mounted in a fixed orientation (e.g. on arm of power wheelchair). Therefore, digital applications need to support both orientations by making sure content and functionality are available in both landscape and portrait.
- Requirement:
- “Content does not restrict its view and operation to a single display orientation, such as portrait or landscape, unless a specific display orientation is essential.”
- Identify Input Purpose (AA)
- Persona Quote: What is this input field for?”
- Origin: Cognitive
- Why: (Perceivable) To help people with cognitive disabilities understand and use form inputs. Personalization based on metadata will allow the use of familiar terms and symbols for input labels. Having familiar terms and symbols is key to being able to use the web. However, what is familiar for one person may be new or confusing for another requiring them to learn new symbols. Future personalization tools could include the ability for a user to load a set of symbols that is appropriate for them, ensuring that all users find input fields simple and familiar.
- Requirement:
- Reflow (AA)
- Persona Quote: “Horizontal scrolling is evil!”
- Origin: Low Vision
- Why:(Perceivable) A significant proportion of people with low vision need more than a 200% increase in the size of content. The impact of horizontal scrolling can increase the effort required to read by 40-100 times. Avoid designs that require horizontal scrolling.
- Requirement:
- “Content can be presented without loss of information or functionality, and without requiring scrolling in two dimensions for:
- Vertical scrolling content at a width equivalent to 320 CSS pixels
- Horizontal scrolling content at a height equivalent to 256
- Except for parts of the content which require two-dimensional layout for usage or meaning.”
- Non-Text Contrast (AA)
- Persona Quote: “Did you want me to see that important image/user interface control, or not?”
- Origin: Low Vision
- Why:(Perceivable) To extend the color contrast requirements for text (in WCAG 2.0 SC 1.4.3) to include important graphics.
- Requirement:
- “The visual presentation of the following have a contrast ratio of at least 3:1 against adjacent color(s):
- User Interface Components: Visual information required to identify user interface components and states, except for inactive components or where the appearance of the component is determined by the user agent and not modified by the author;
- Graphical Objects: Parts of graphics required to understand the content, except when a particular presentation of graphics is essential to the information being conveyed.”
- Text Spacing (AA)
- Persona Quote: “Curse Word! This text is so hard to read! I need to change the spacing to read it.”
- Origin: Low Vision
- Why:(Perceivable) Ensure that people with low vision can override paragraph spacing, letter spacing, word spacing and line height.
- Requirement:
- “In content implemented using markup languages that support the following text style properties, no loss of content or functionality occurs by setting all of the following and by changing no other style property:
- Line height (line spacing) to at least 1.5 times the font size;
- Spacing following paragraphs to at least 2 times the font size;
- Letter spacing (tracking) to at least 0.12 times the font size;
- Word spacing to at least 0.16 times the font size.
- Exception: Human languages and scripts that do not make use of one or more of these text style properties in written text can conform using only the properties that exist for that combination of language and script.
- Content on Hover or Focus (AA)
- Persona Quote: “Get out of the way! I can’t see or use the content/control I need!”
- Origin: Low Vision
- Why: (Perceivable) New content that appears only on focus or mouseover can present many challenges for users with low vision and others whose mouse accuracy may be low.
- Requirement:
- “Where receiving and then removing pointer hover or keyboard focus triggers additional content to become visible and then hidden, the following are true:
- Dismissable:< A mechanism is available to dismiss the additional content without moving pointer hover or keyboard focus, unless the additional content communicates an input error or does not obscure or replace other content;
- Hoverable: If pointer hover can trigger the additional content, then the pointer can be moved over the additional content without the additional content disappearing;
- Persistent: The additional content remains visible until the hover or focus trigger is removed, the user dismisses it, or its information is no longer valid.
- Exception: The visual presentation of the additional content is controlled by the user agent and is not modified by the author.”
- Character Key Shortcuts (A)
- Persona Quote: “Alexa! Stop! I did not mean for you to…!”
- Origin: Mobile
- Why: (Operable) Help users who rely on speech-to-text technologies to interact with content without inadvertently triggering some functionality based on a shortcut.
- Requirement:
- “If a keyboard shortcut is implemented in content using only letter (including upper- and lower-case letters), punctuation, number, or symbol characters, then at least one of the following is true:
- Turn off: A mechanism is available to turn the shortcut off;
- Remap: A mechanism is available to remap the shortcut to use one or more non-printable keyboard characters (e.g. Ctrl, Alt, etc.);
- Active only on focus: The keyboard shortcut for a user interface component is only active when that component has focus.”
- Pointer Gestures (A)
- Persona Quote: “You expect me to do that complex hand gesture? Are you kidding me? What is this? The finger Olympics???”
- Origin: Mobile
- Why: (Operable) Help users who cannot accurately perform complex pointer gestures. Touchscreen swipes or multi-pointer gestures such as a two-finger pinch/zoom may be impossible for some users.
- Requirement:
- “All functionality that uses multipoint or path-based gestures for operation can be operated with a single pointer without a path-based gesture, unless a multipoint or path-based gesture is essential.”
- Pointer Cancellation (A)
- Persona Quote: “Oh Noooooo! I just accidentally activated X just by touching it!”
- Origin: Mobile
- Why: (Operable) People with various disabilities can inadvertently initiate touch or mouse events with unwanted results. Help reduce the chance that a control will be accidentally activated.
- Requirement:
- For functionality that can be operated using a single pointer, at least one of the following is true:
- No Down-Event: The down-event of the pointer is not used to execute any part of the function;
- Abort or Undo: Completion of the function is on the up-event, and a mechanism is available to abort the function before completion or to undo the function after completion;
- Up Reversal: The up-event reverses any outcome of the preceding down-event;
- Essential: Completing the function on the down-event is essential.
- Label in Name (A)
- Persona Quote: “Computer! ‘Submit’ the form! Computer! Curses! Why aren’t you doing what I said?!?!”
- Origin: Mobile
- Why: (Operable) Help users who rely on speech-to-text technologies to interact with content based on an intuitive visual label.
- Requirement:
- Motion Actuation (A)
- Persona Quote: “Don’t make me tilt or shake!”
- Origin: Mobile
- Why: (Operable) Users with disabilities may be unable to perform particular actions dependent on sensors (like tilting or shaking) because the device may be mounted or users may be physically unable to perform the necessary action.
- Requirement:
- “Functionality that can be operated by device motion or user motion can also be operated by user interface components and responding to the motion can be disabled to prevent accidental actuation, except when:
- Supported Interface: The motion is used to operate functionality through an accessibility supportedinterface;
- Essential: The motion is essential for the function and doing so would invalidate the activity.”
- Status Messages (AA)
- Persona Quote: “I can’t tell if anything has happened.”
- Origin: Cognitive
- Why: (Robust) Some error or success messages are so subtly added to a page, it is hard to notice them. Users who are blind, low vision or have cognitive disabilities may have trouble finding a status message that has been added to the page.
- Requirement:
Last, but not least, there are 5 more WCAG 2.1 Success Criteria that fall under AAA. If you are an accessibility expert, you should review and encourage the use of these AAA requirements as well.
- Identify Purpose (AAA)
- Timeouts (AAA)
- Animations from Interactions (AAA)
- Target Size (AAA)
- Concurrent Input Mechanisms (AAA)
When Would I Be Required to Use WCAG 2.1?
I predict that most US organizations (including businesses and governments) will not require WCAG 2.1 compliance for years. The EU is likely to make WCAG 2.1 a requirement as early as 2019. Smart developers, designers, and accessibility experts are already considering WCAG 2.1 as documented best practices that can be implemented today. Want to future-proof your web? Start using the principles of WCAG 2.1 today!
How Will You Get Involved?
Now is the time for you to spend some time thinking about how WCAG 2.1 will impact you. Ask questions. Volunteer to help write Understanding Documents, Sufficient Techniques and more.
Is this work easy? Nope. Is it deeply meaningful and important? Absolutely! This is my first time to work on WCAG. And I gotta tell y’all…this…..THIS…. is the most intellectually stimulating work I’ve ever done. There are times over the past year where I thought my brain was going to melt. But, I figured it was my turn to make a positive impact. Great people went before me and dared to create the first screen reader and the first and second versions of WCAG. Time for me to step up to the plate and help create the solutions that are needed today (while benefiting from the brilliant work done before).
(Goodwitch holds out her hand to you.) Come on and join us. I promise you will be grateful you did. How are you going to be part of the solution?

 2020 marks the 30th anniversary of President George H.W. Bush signing the Americans with Disabilities Act into law. Throughout this 30th anniversary year, the Division is publishing a monthly blog post highlighting the impact that recent ADA enforcement efforts have made in people’s everyday lives. We celebrate the many ways in which the ADA has transformed American society and enabled a generation of Americans with disabilities to thrive.
2020 marks the 30th anniversary of President George H.W. Bush signing the Americans with Disabilities Act into law. Throughout this 30th anniversary year, the Division is publishing a monthly blog post highlighting the impact that recent ADA enforcement efforts have made in people’s everyday lives. We celebrate the many ways in which the ADA has transformed American society and enabled a generation of Americans with disabilities to thrive.








 Access to websites is essential in today’s digital environment for obtaining information, downloading data, sharing media, obtaining goods and services, and making other transactions. Many websites, however, remain off-limits to people with disabilities, particularly those with sensory impairments, because they are not structured and coded properly for accessibility. The U.S. Access Board, which maintains accessibility standards for information and communication technology in the federal sector under Section 508 of the Rehabilitation Act, is conducting free webinars in September on how to evaluate websites for accessibility.
Access to websites is essential in today’s digital environment for obtaining information, downloading data, sharing media, obtaining goods and services, and making other transactions. Many websites, however, remain off-limits to people with disabilities, particularly those with sensory impairments, because they are not structured and coded properly for accessibility. The U.S. Access Board, which maintains accessibility standards for information and communication technology in the federal sector under Section 508 of the Rehabilitation Act, is conducting free webinars in September on how to evaluate websites for accessibility.

 Despite being almost a decade old, WCAG 2.0 continues to be a viable standard for digital accessibility. However, in internet years, 2008 is ancient. So, it should come as no surprise that known gaps exist in WCAG 2.0 and need to be filled. Parallel efforts are underway to address the evolving needs of digital accessibility. The first short-term effort is WCAG 2.1, which is a very focused release. The second longer-term effort has a code name of Silver. Silver is the reimagining of digital Accessibility Guidelines (AG) from the ground up.
Despite being almost a decade old, WCAG 2.0 continues to be a viable standard for digital accessibility. However, in internet years, 2008 is ancient. So, it should come as no surprise that known gaps exist in WCAG 2.0 and need to be filled. Parallel efforts are underway to address the evolving needs of digital accessibility. The first short-term effort is WCAG 2.1, which is a very focused release. The second longer-term effort has a code name of Silver. Silver is the reimagining of digital Accessibility Guidelines (AG) from the ground up.


